Dieser Beitrag hat noch mehr zu bieten als die catchy Headline, versprochen! 😉
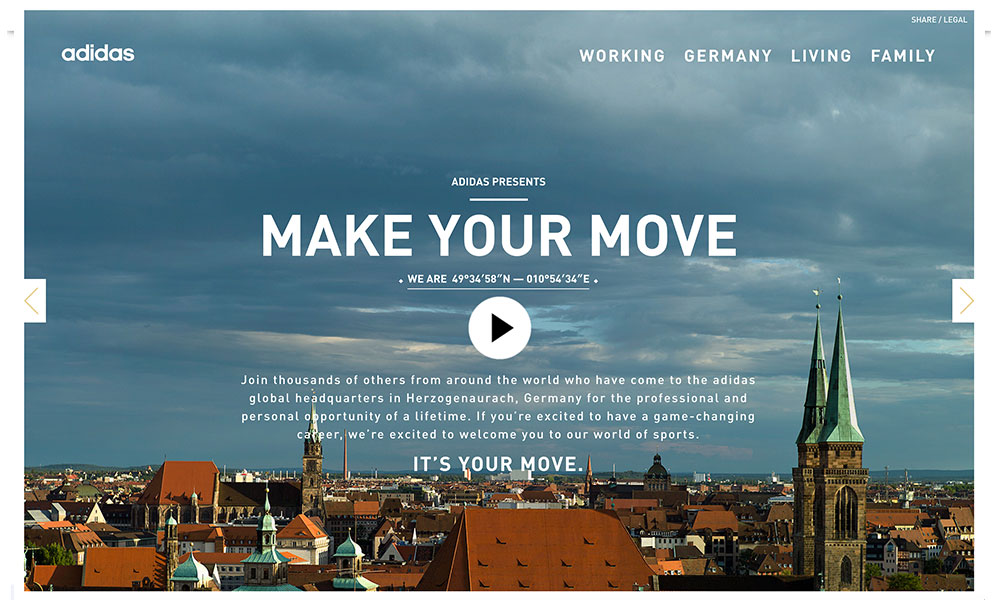
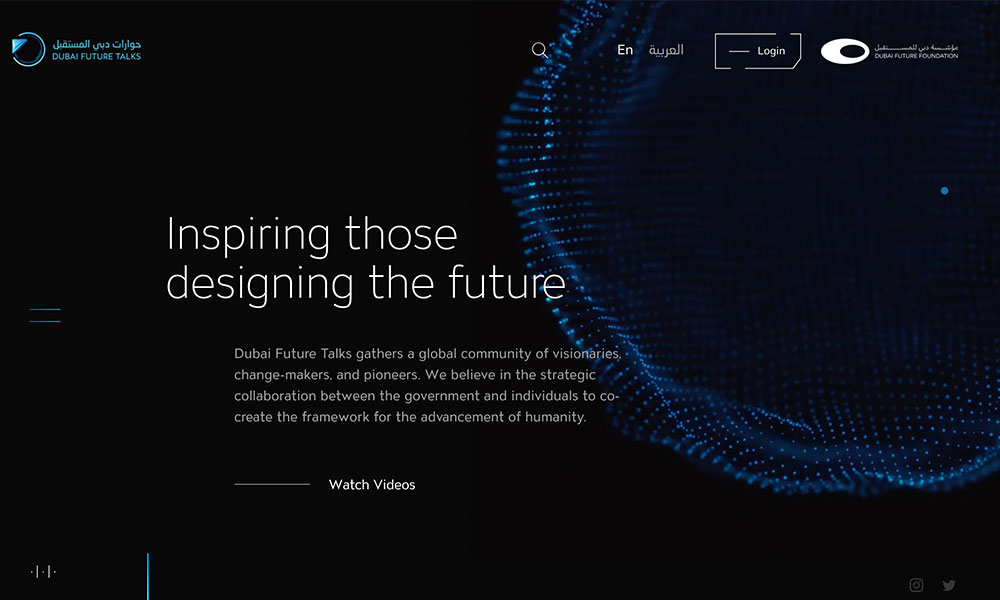
Ich wette, Ihre Aufmerksamkeit hat sich automatisch auf das Video im Hintergrund gerichtet, richtig? Es ist fast unmöglich, etwas zu ignorieren, das sich bewegt. Es ist nichts falsch mit Ihnen – es ist nur die menschliche Natur und wie wir unterbewusst entscheiden, worauf wir unsere Aufmerksamkeit richten.
Aufmerksamkeit des Besuchers lenken
Wir lassen uns leicht von allem ablenken, was sich bewegt! Und deswegen eignen sich Videos so gut auf der Startseite. Als erstmaliger Besucher wird man direkt von der Seite gefesselt und dazu verleitet, sich weiter umzuschauen.
– „Okay, Sie haben mich dazu gebracht, mir Ihr albernes Video anzusehen – was hat das mit meinem Website-Design zu tun?“
– Gut, dass Sie fragen!
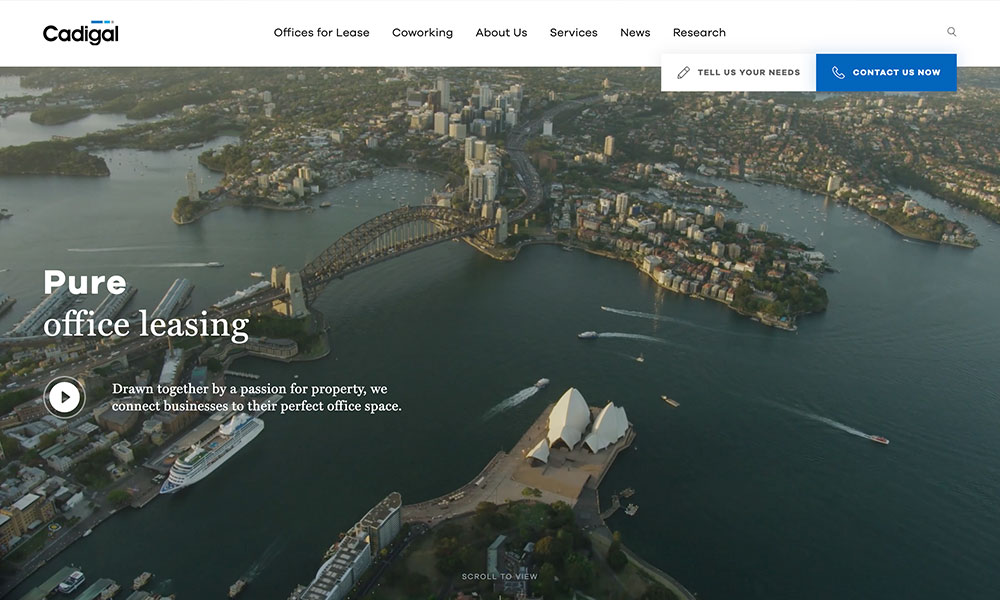
Es geht um die Wirkung und Nutzung von Videos auf der Startseite einer Website. Meist im sogenannten “Header” oder als bewegtes Hintergrund Element. Der Trend zu Videos im Hintergrund liegt nicht nur daran, dass es ästhetische Vorzüge hat, sondern auch an den besseren Performances von Webseiten mit Videos. Foodbloggerpro hat es geschafft, die Conversion Rate ihrer Website um 138% zu steigern. Die größte Änderung (Sie können es sich sicher schon denken): Ein Hintergrundvideo auf der Startseite. 🎉 Natürlich ist das keine Garantie, dass es bei Ihnen auch so gut funktioniert. Allerdings ist eine Verbesserung ihrer Kennzahlen von 10% – 20% nicht unrealistisch, wenn Sie den Videohintergrund auf Ihrer Website auf die richtige Weise einsetzen! Das kann erreicht werden, wenn Sie die Aufmerksamkeit Ihrer Besucher effektiver fesseln können.
Um Ihnen den Einstieg zu erleichtern, habe ich Ihnen meine Tipps & Tricks für Hintergrundvideos auf Webseiten hier zusammengefasst:
Erzählen Sie eine Geschichte
Der Video-Header sollte die Geschichte Ihrer Marke erzählen, sowohl als eigenständige Komponente als auch in Verbindung mit anderen Elementen auf der Website. Er sollte nicht einfach nur hingeklatscht wirken. Überraschen Sie den Zuschauer, indem Sie etwas über sich oder Ihre Firma preisgeben, selbstironisch oder lustig sind.
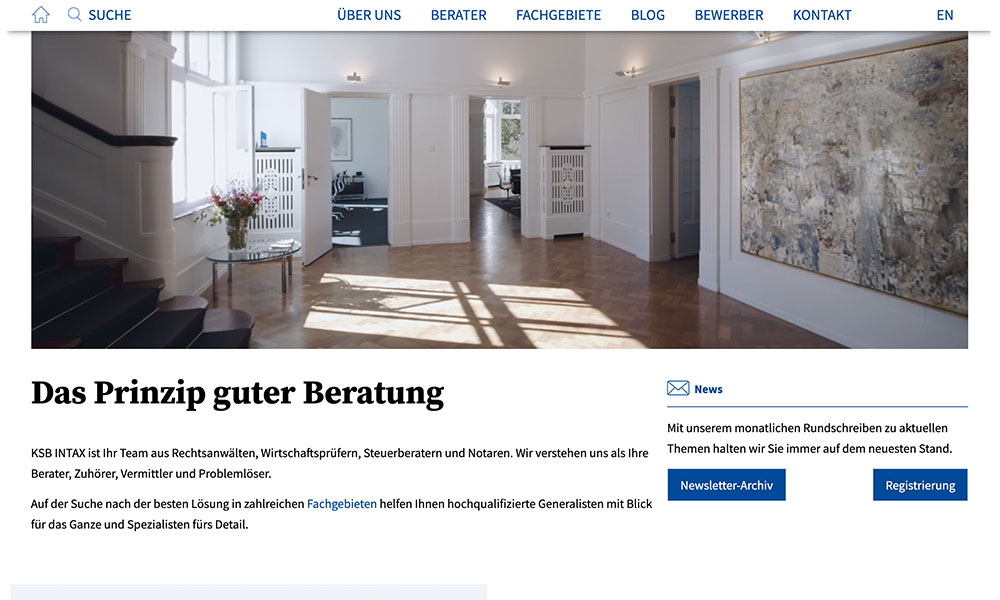
Schaffen Sie einen Kontrast
Nutzen Sie hellen Text über ein dunkles Video und umgekehrt. Es hilft oft eine halbtransparente schwarze Fläche als Overlay über das Video zu legen.
Das Video sollte professionell produziert sein
Sie versuchen hier gerade einen echten Hingucker auf Ihrer Website zu kreieren. Der erste Eindruck zählt! Hier sparen Sie an der falschen Stelle. Der Beweis, dass es hier nicht um meinen eigenen Profit als Geschäftsführer einer Filmproduktionsfirma geht, folgt im nächsten Tipp.
Zur Not können Sie Stock Material nutzen
Wenn es unbedingt sein muss 
Stellen Sie das Video auf stumm
Wer hat sich nicht schon mal auf einer Website zu Tode erschreckt, weil das Autoplay einer Website plötzlich angegangen ist. Wenn Ihr Video Ton benötigt, machen Sie ihn optional für den Besucher an- und ausschaltbar. Möglicherweise funktioniert es aber auch ohne Ton, wenn Sie Bilder und Bewegungen verwenden, um die Geschichte Ihrer Marke zu erzählen.